What is Fluid Framework?
Fluid Framework is a new set of technologies that developers can use to build experiences that break down the barriers between apps.
It introduces a new working experience with flexible individual component parts, helping people turn content they create within apps into collaborative building blocks.
The opportunities - User needs & New tech
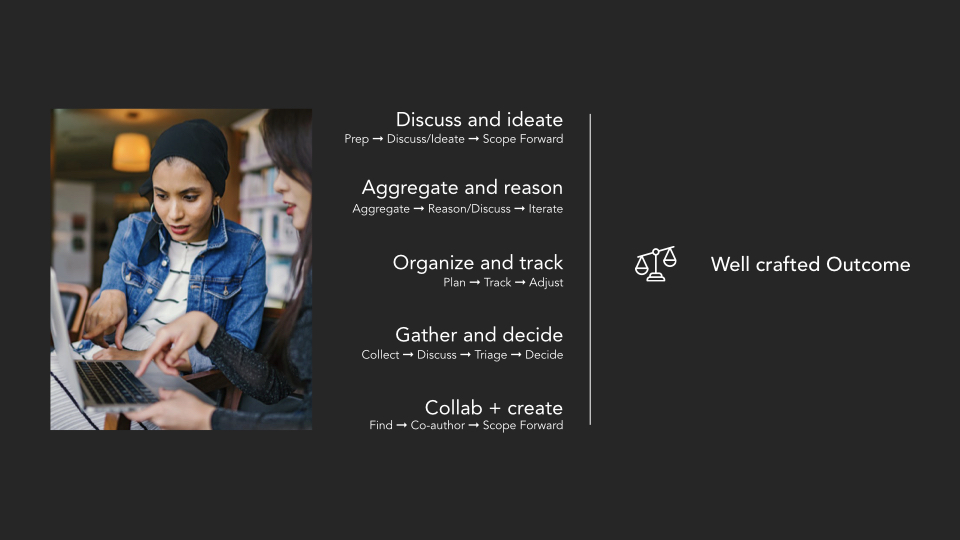
Collaboration is a living, breathing endeavor. Individual actions are taken and collective results achieved. It unfolds in different ways and in different environments, responding to shifting needs and landscapes.
For the next chapter of collaboration to unfold, we need evolutional tools as fluid, dynamic, and contextual as the process itself. Office products provides embedded collaboration solutions today, but still not good enough for a seamless user experience. There are tons of collaboration moments we found can be more joyful and effortless.
Fluid framework is a new set of technologies that developers can use to build experiences that break down the barriers between apps. Our engineers built it to improve coauthoring performance an allow users to create and embed components inside applications and documents that will always remain up-to-date because of this fast collaboration technology.

For who?
We see this opportunity of enhancing productivity for modern information workers, who are familiar with the concept of online storage and sharing, using online collaboration in their daily work. We several rounds of interviews when kicking off the project. For all the teams we interviewed, it is their everyday practice to deal with remote working sessions and waiting for others(clients or teammates) to piece together the puzzle and wrap up the task.
We are learning from Accenture, Avanade, Cisco, Estee Lauder, Fresenius, Koch Industries, LinkedIn, LLBean, Lobe.ai, Nike, OMG(Omnicom), Usertesting.com, Zillow, etc.

The problem
The continuously increasing duo user numbers worries us that the way people work is changing and Office need to catch up by offering a better experience.
Through a massive amount of research, we realize: 1. Users are spending more time on collaboration and working sessions than individual heavy editing. 2. The format of outcome varies, and the working process plays an essential role in it today. 3. Office products is not offering a good enough solution today.
Echoed user quotes:
- “I need to jump between apps for collaboration.“
- “I have to jump between Apps for different content“
- “I want one place to work together with the team, instead of everyone use their own tool.”

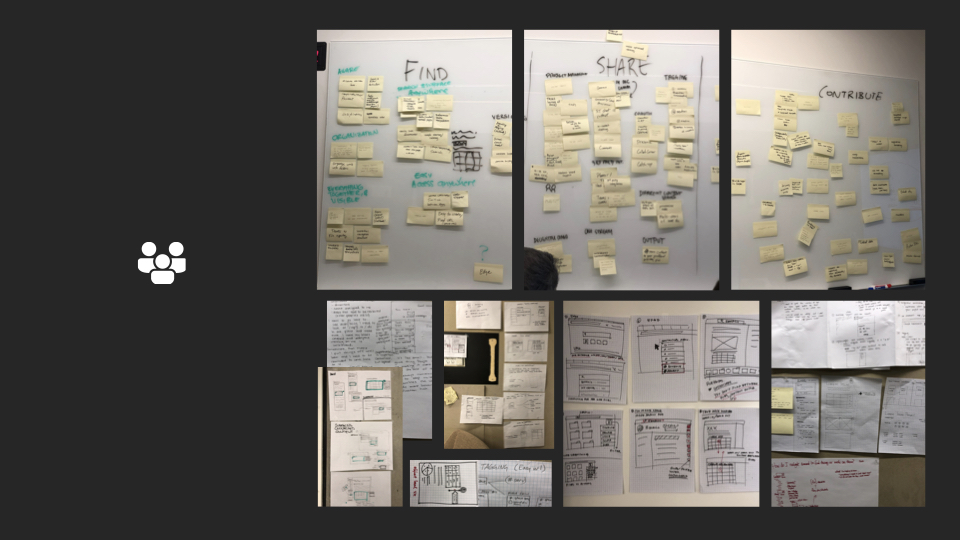
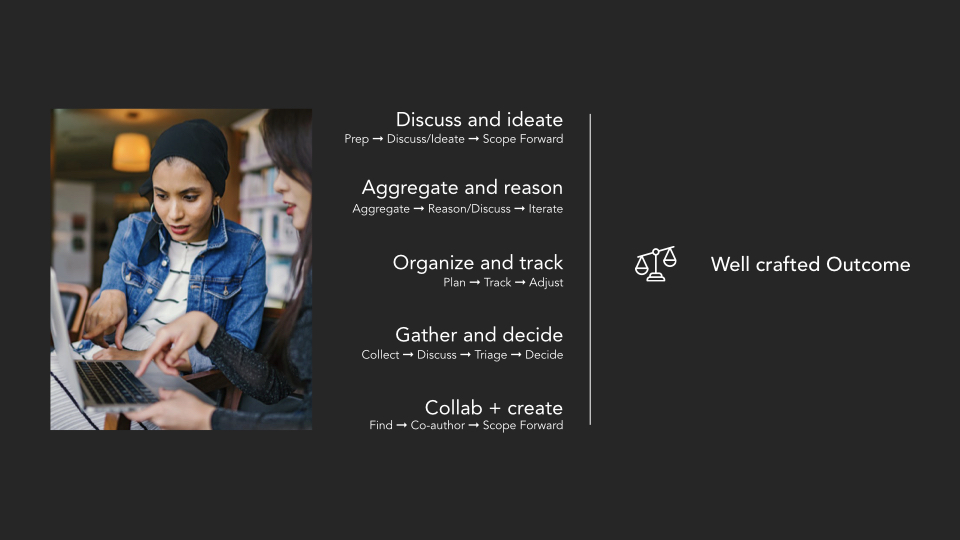
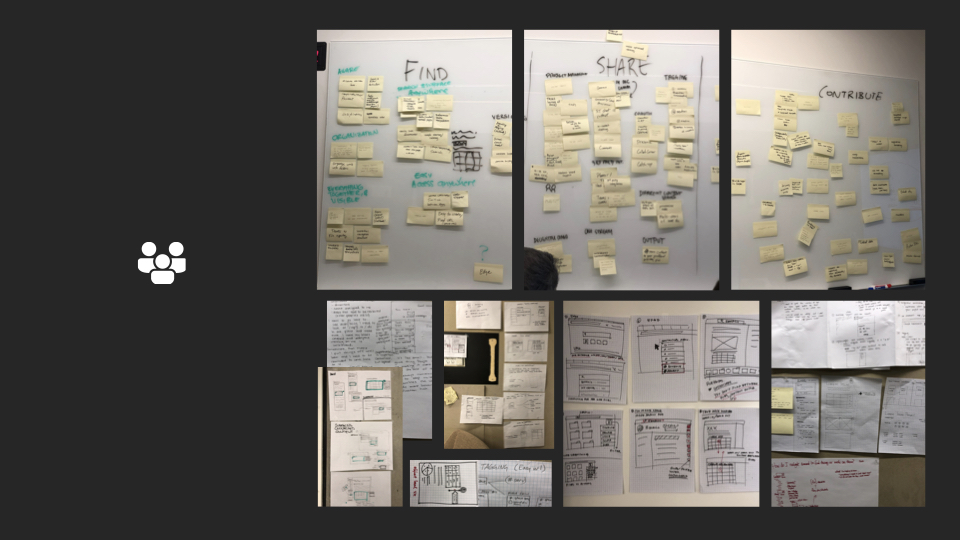
Brainstorming session

A new workspace for the modern way of working
Complicated polishing and deep authoring are not anymore indispensable in the process of modern working. People are spending more time on collaboration sessions and getting used to relying on the smart tools to deal with formatting so that they can focus better on the content and output faster. Those changes require a lightweight and simplified canvas, which takes no effort to be pull up handy and re-find.
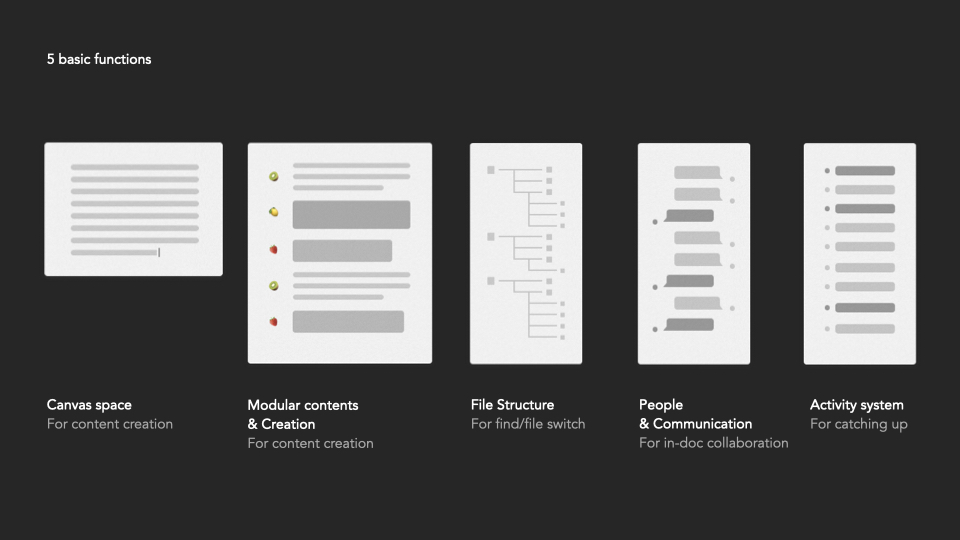
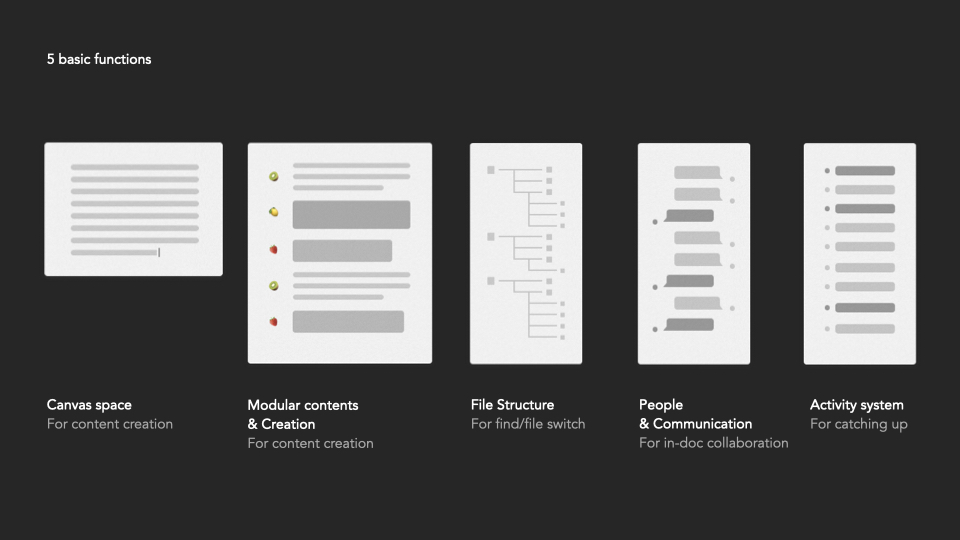
Here are the elements we need to build it up:
1. Multiple type of contents - How to reach to all content with out jumping between apps.
2. Simplified and light weight edit functions - How to help users focus on the contribution and collaboration.
3. Parity content and communication - How to help users communicate without jump to other apps.
4. Live and connected content - How to save users time looking for and tracking content/data

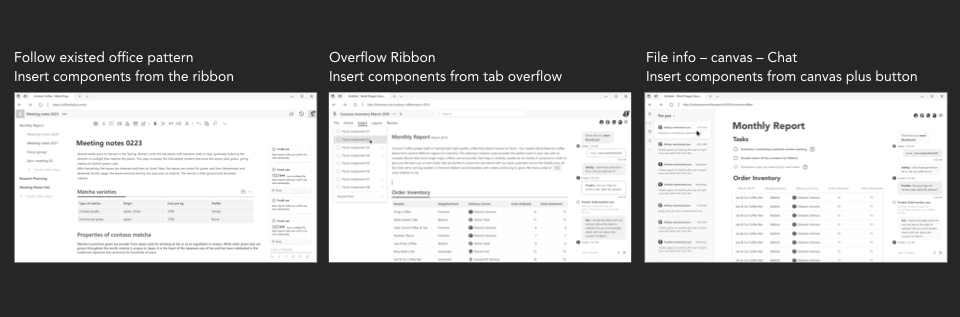
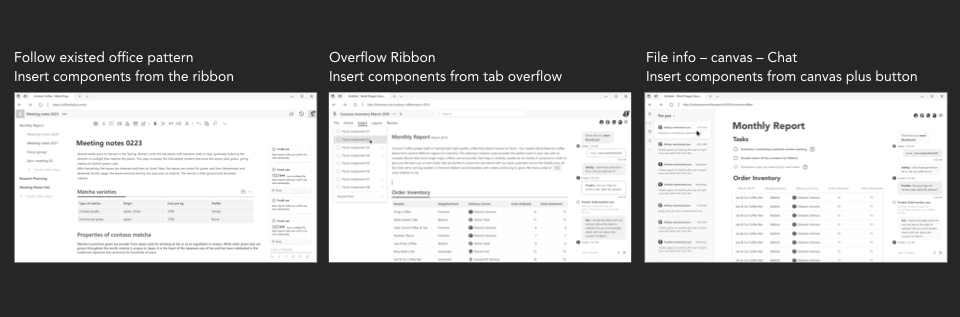
Canvas layout and components insertion model exploration

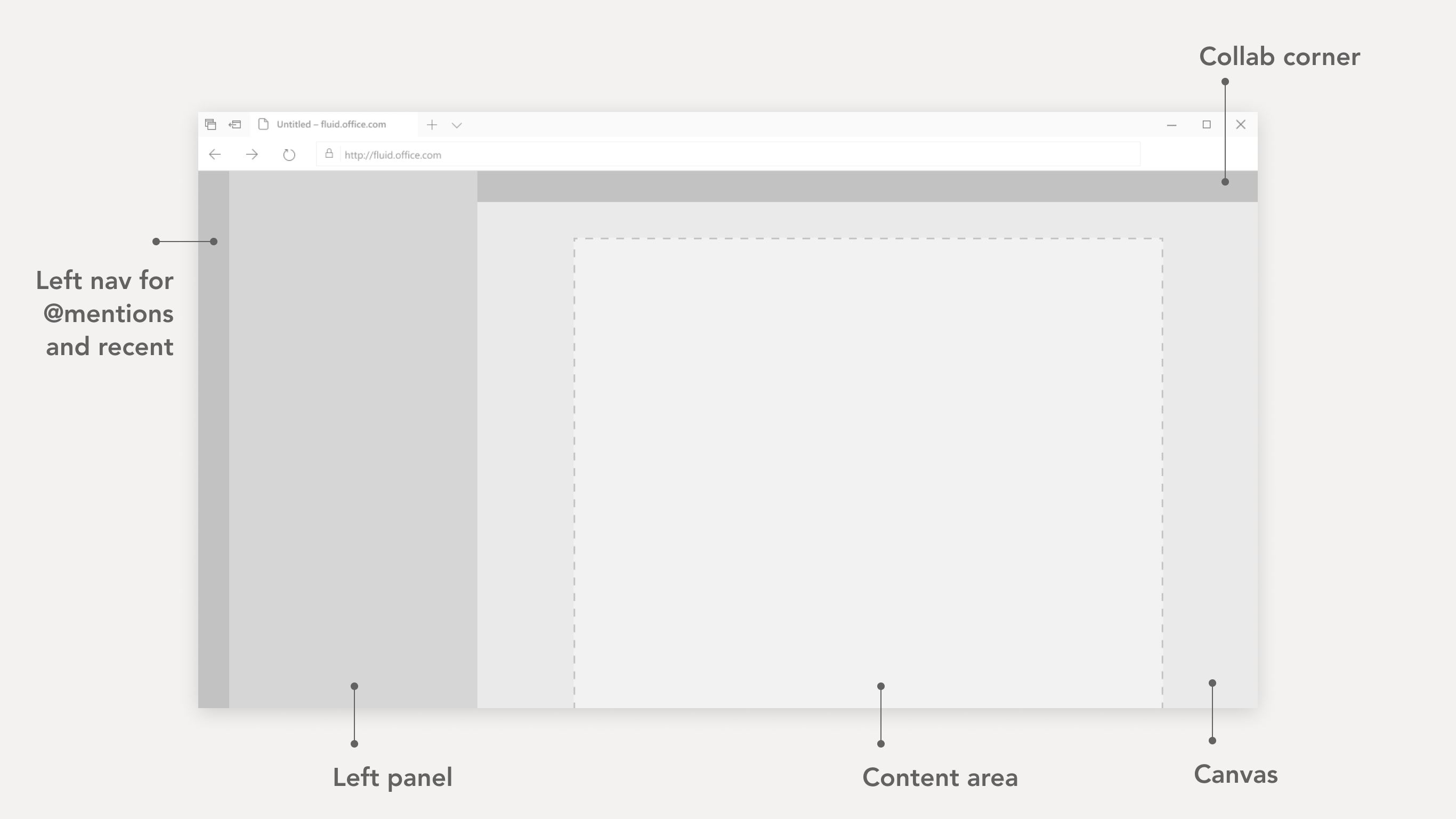
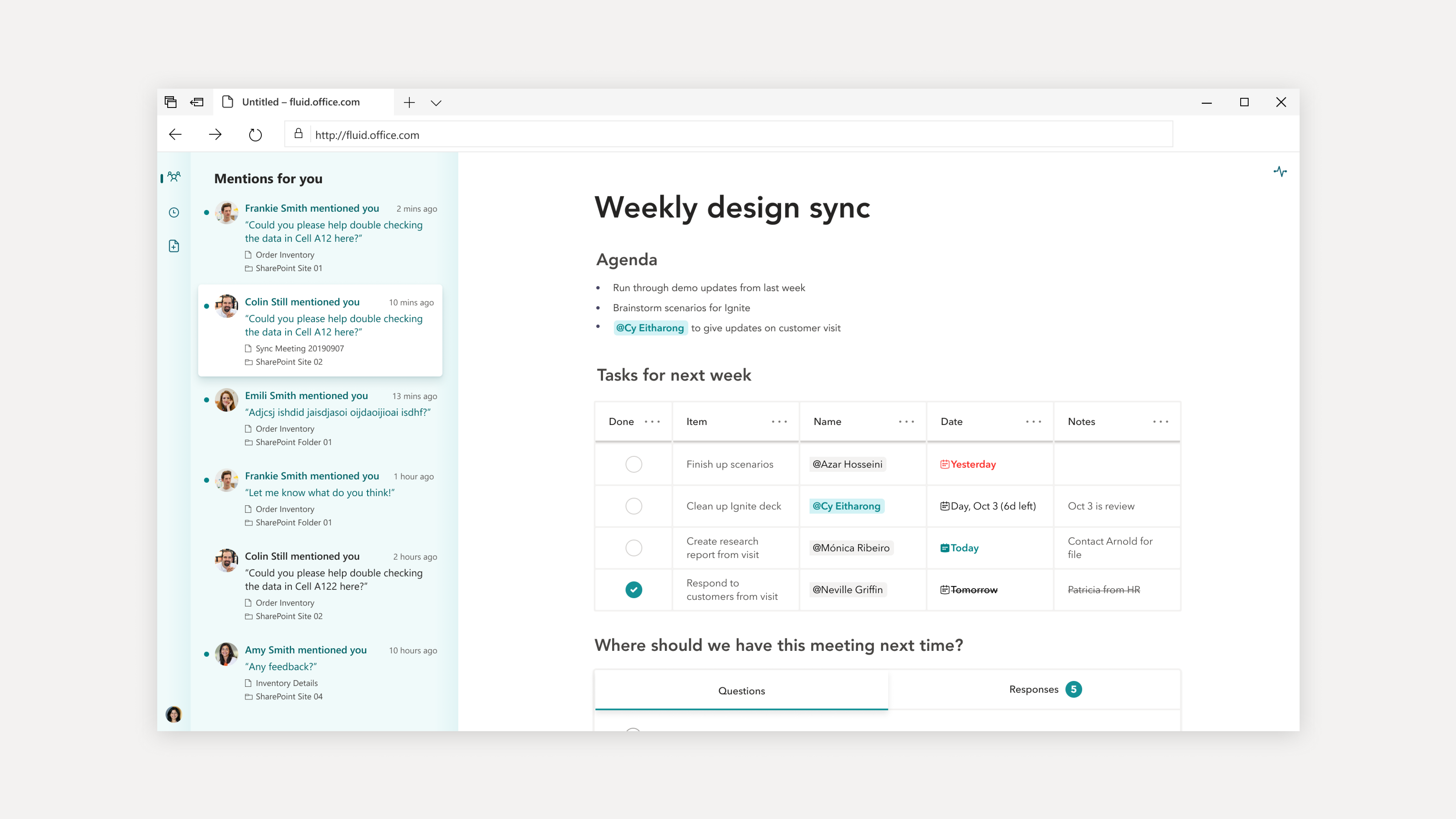
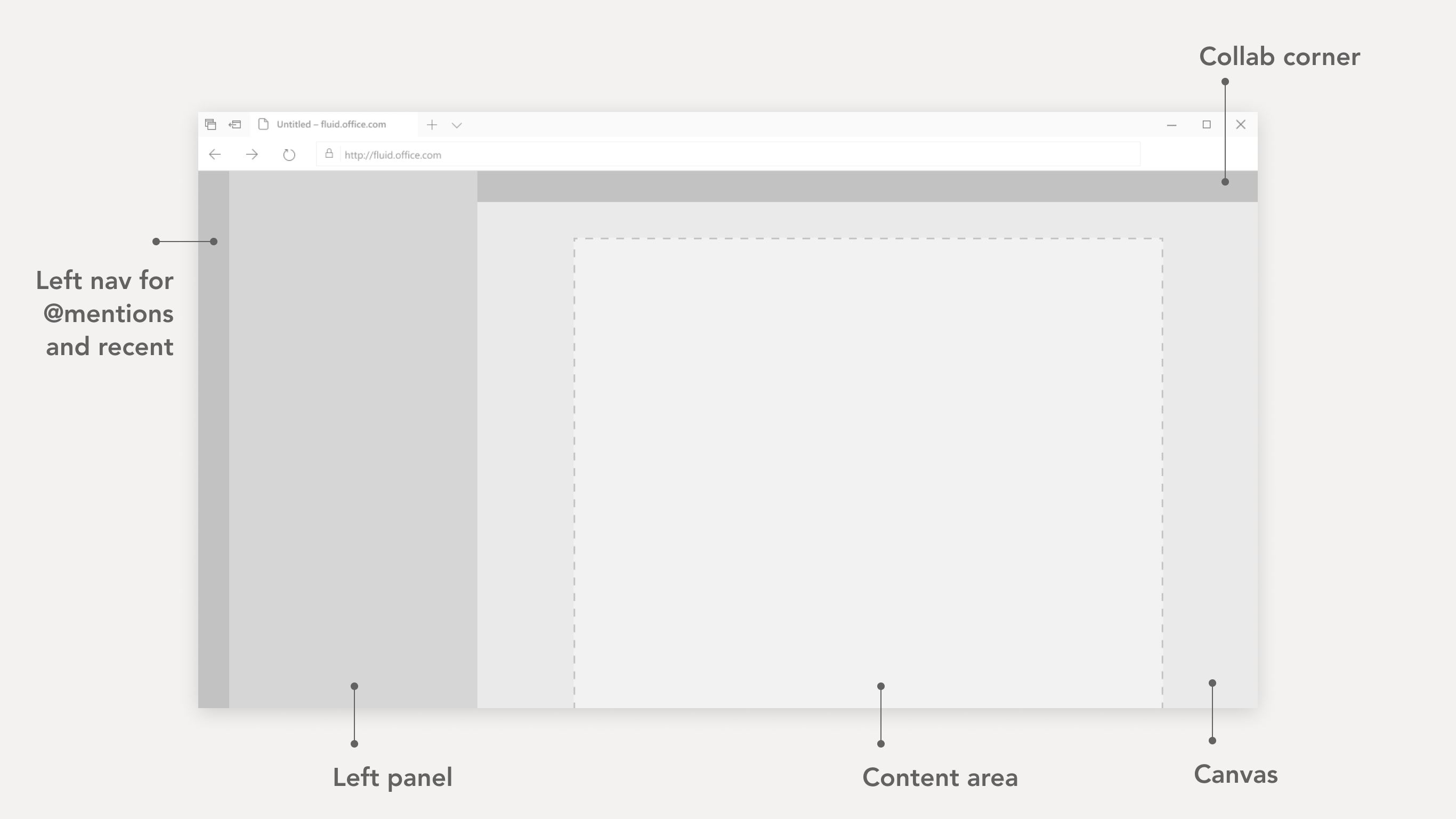
Canvas layout MVP for 2019 Ignite


Canvas visual iterations
We did a few rounds of visual iterations for the canvas, trying to figure out the best layout for a lightweight collab working space. We launched the preview version at Ignite 2019. But the process is still ongoing. :)

Iteration 01: Heritage the canvas of Office Word with a floaty tool bar on the top. Collaboration and activities will use the right panel.
Iteration 02: Adding Z order and color to emphasize the focused area based on the structure of iteration 04. No tool bar on the top. All editing commands are on your finger tip under the contextual menu.
Iteration 03: Heritage the simplified tool bar of Office Word on the top with a edge to edge canvas. Reserve the left side for collaboration and activities.
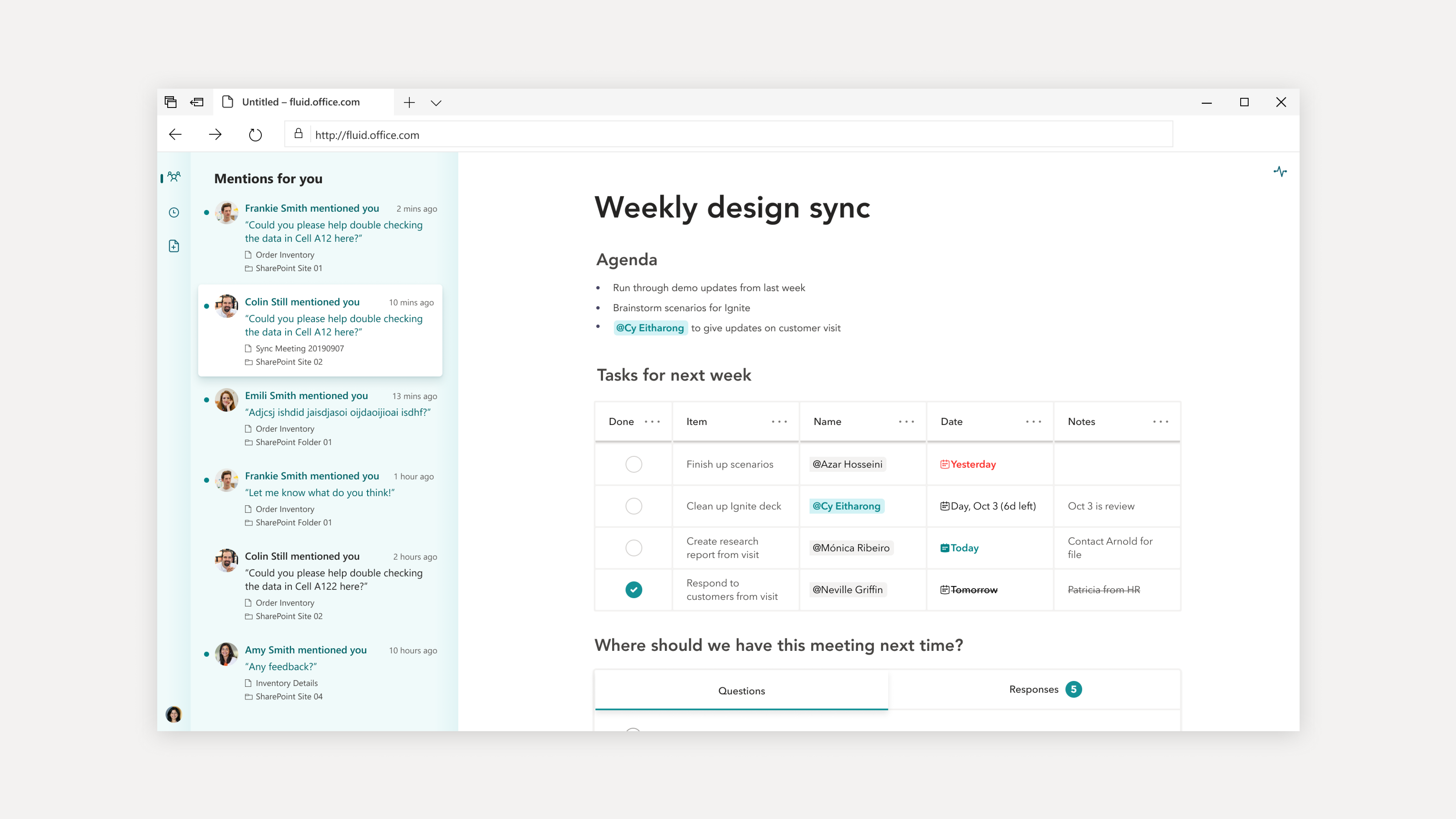
Iteration 04: Trying light canvas with left nav and right panel reserved for collaboration and activities.
No tool bar on the top. All editing commands are on your finger tip under the contextual menu.
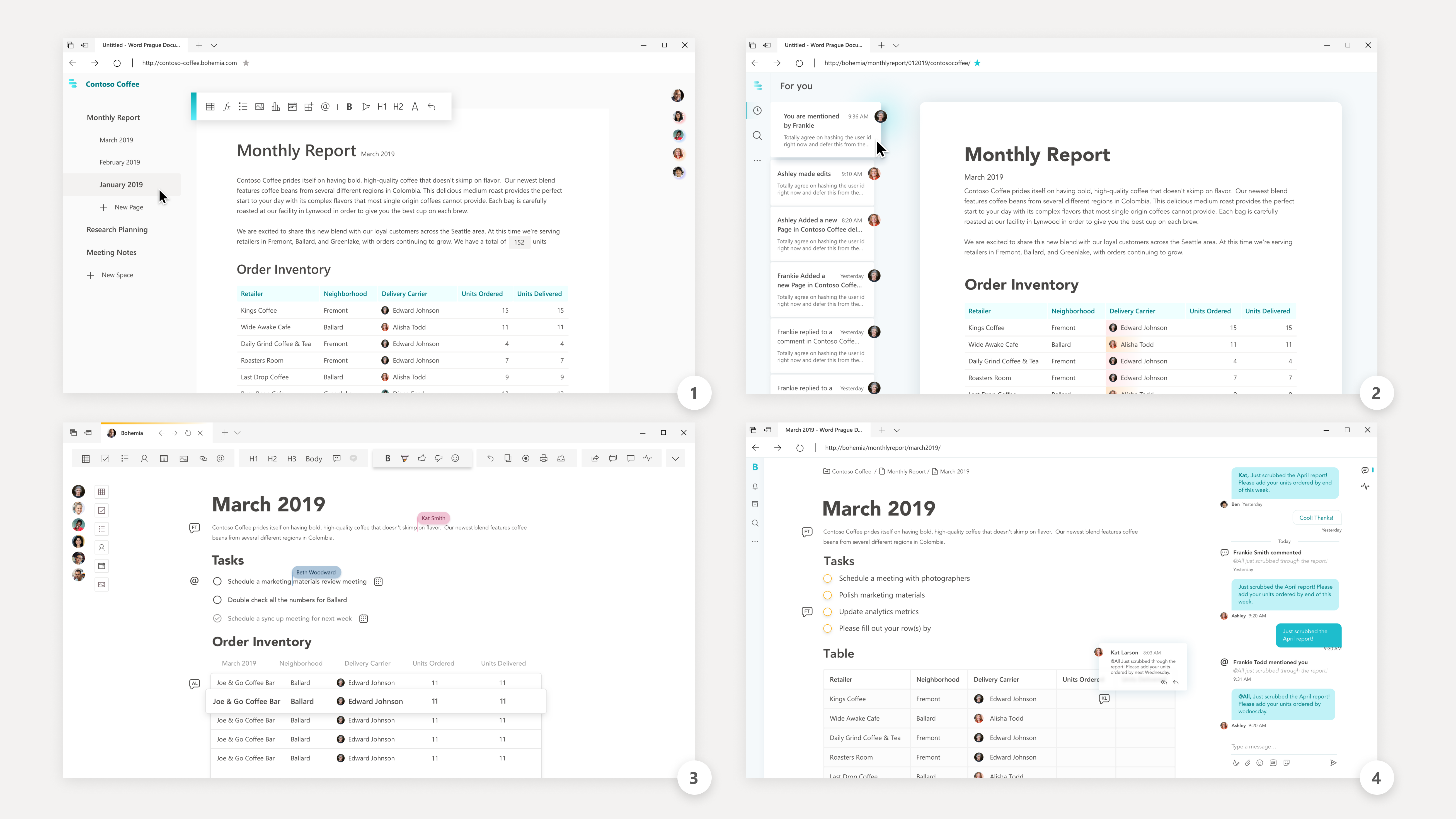
Seamless collaboration - with live and connected components
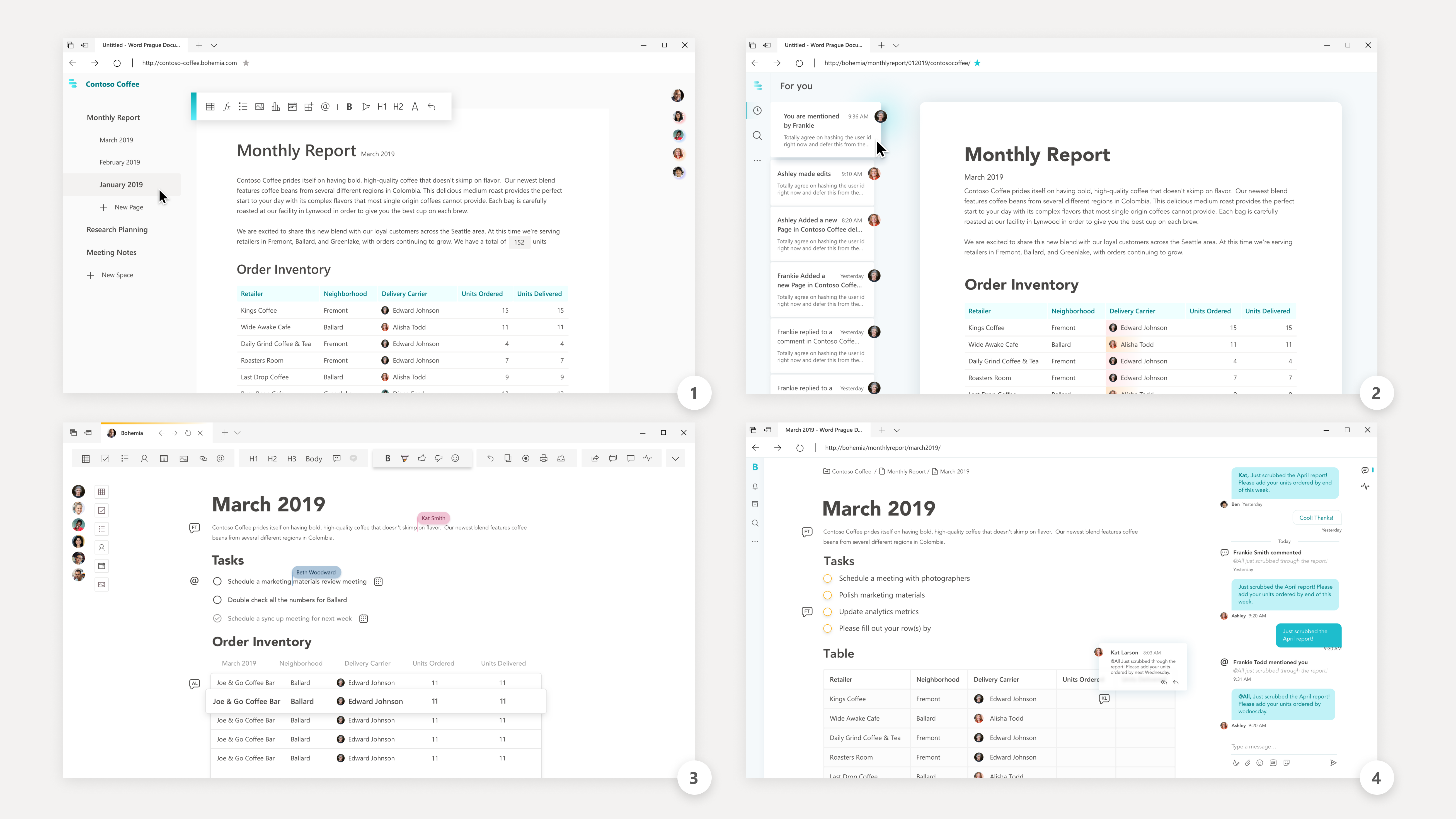
By leveraging the Fluid framework technology, we created a Fluid component system cross the core Office apps. With a Fluid create button, user will be able to create a working component in Outlook web, Teams, OneNote, Word, PPT, and EXL.undefined
Those Fluid components can be transferred cross apps, and stay alive & connected. The tech of Fluid framework allows real-time collaboration.
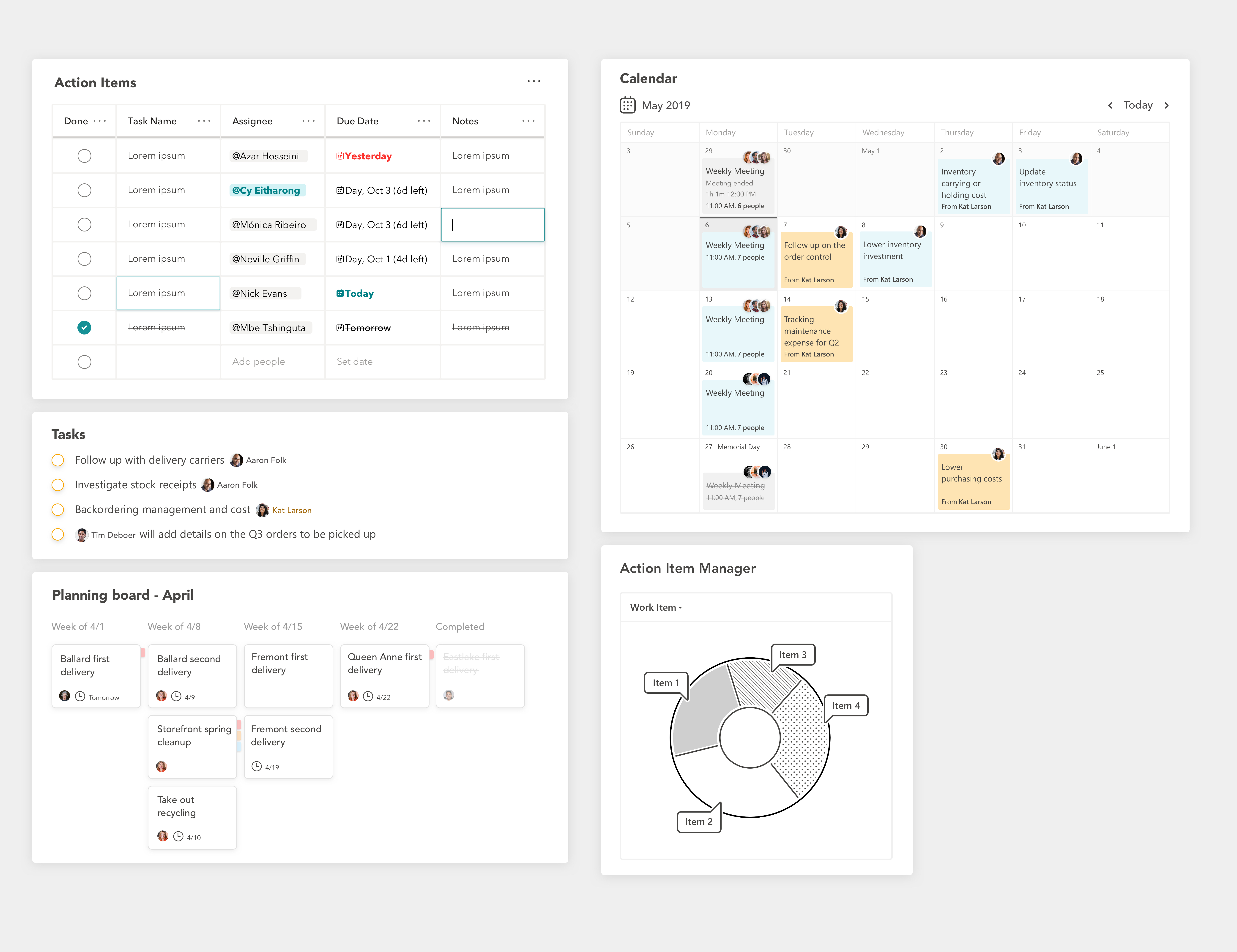
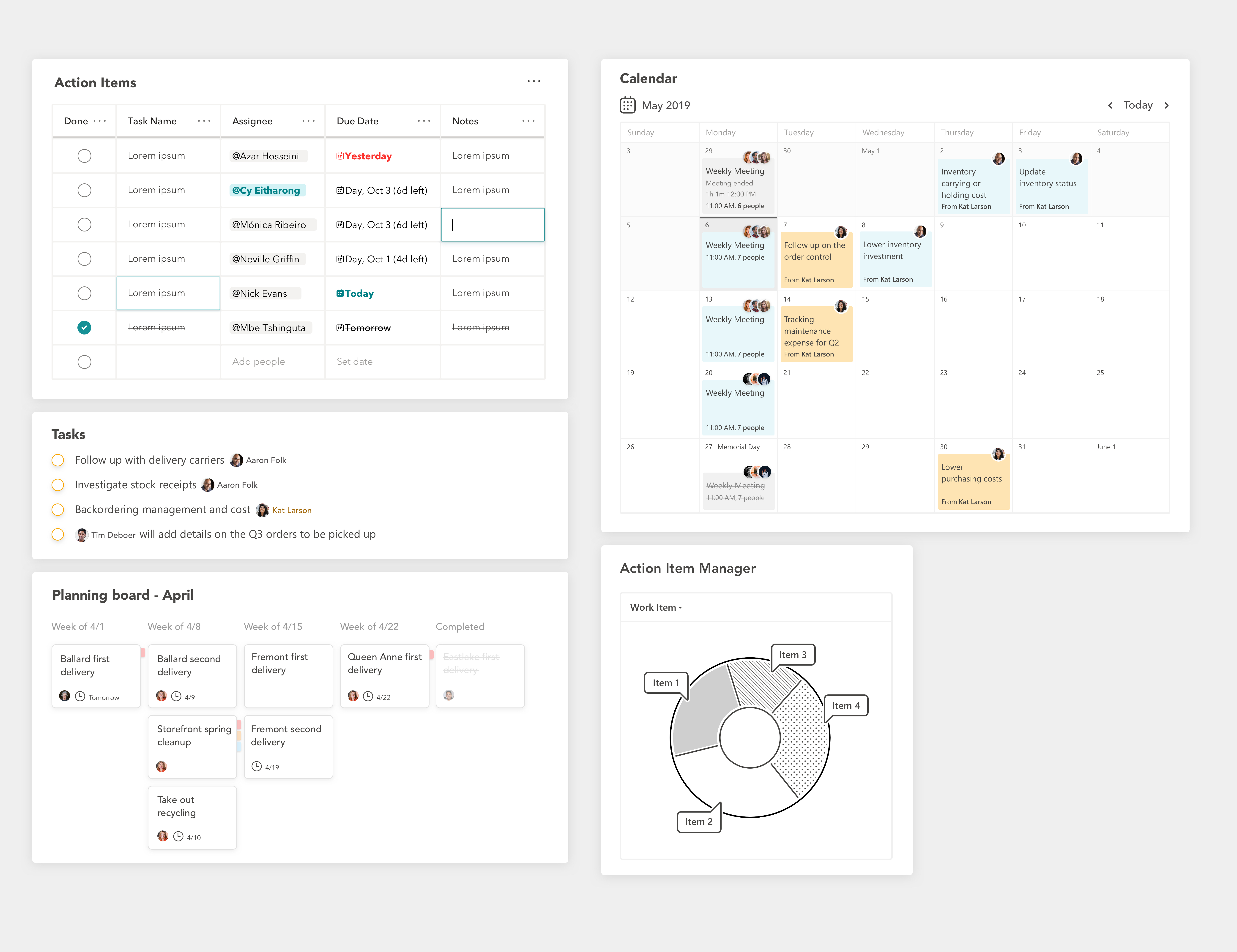
The components we build for Ignite 2019 are table , charts, list, Calendar item, Kanban boards.

Cross products creation: Fluid components can be created within Outlook, Teams, Word, PowerPoint, Excel, OneNote, etc. And the components are shared with collaborators in the context by default.
Seamless collaboration:The created Fluid components can be cloned cross Apps, and stay live & connected. The tech of Fluid framework allows real-time collaboration cross Apps.
Coherent collaboration UI: To integrate the collaboration flow, we leveraged our current collaboration functions such as people entity, @ mention, share, and the notification system.
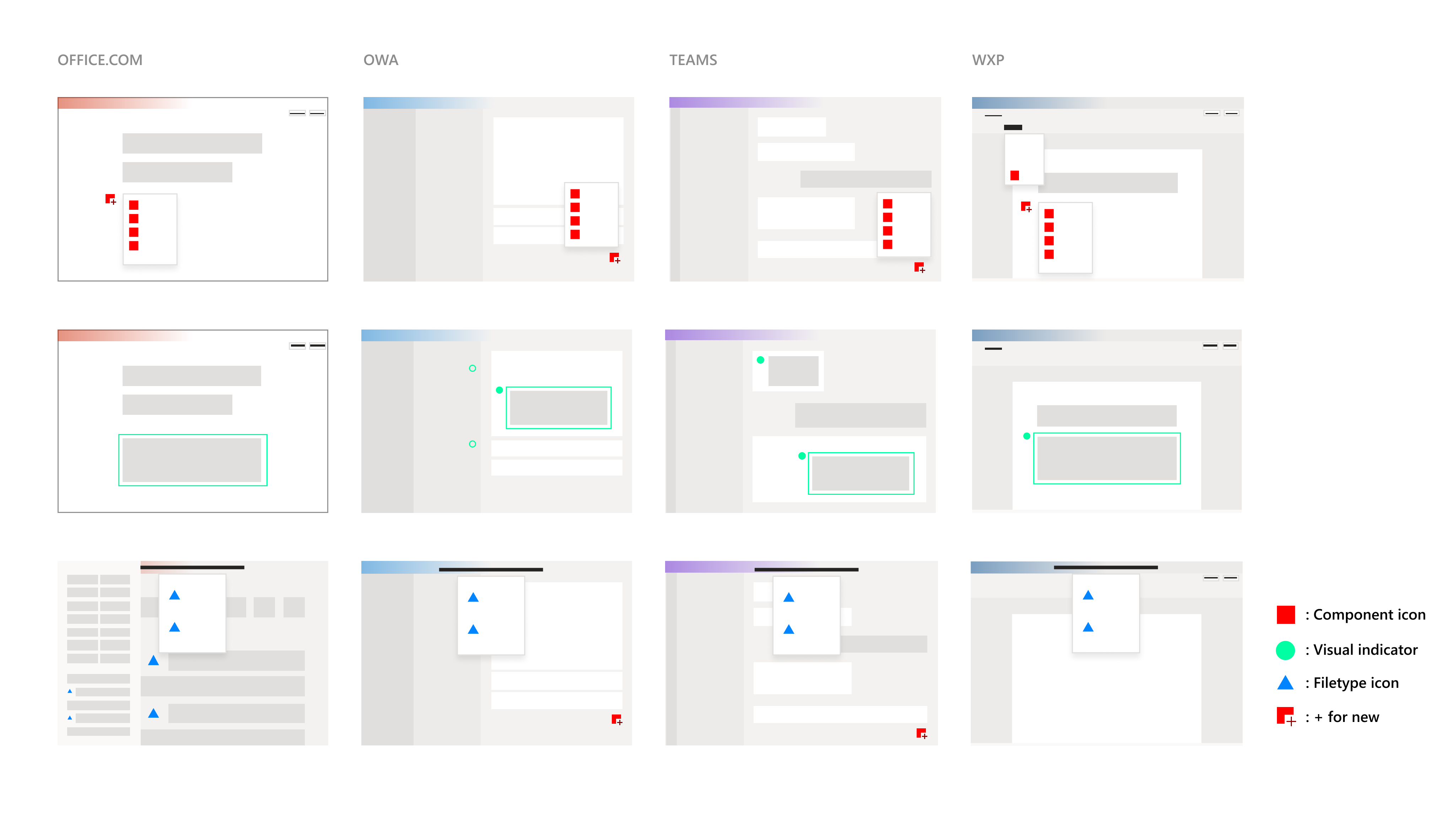
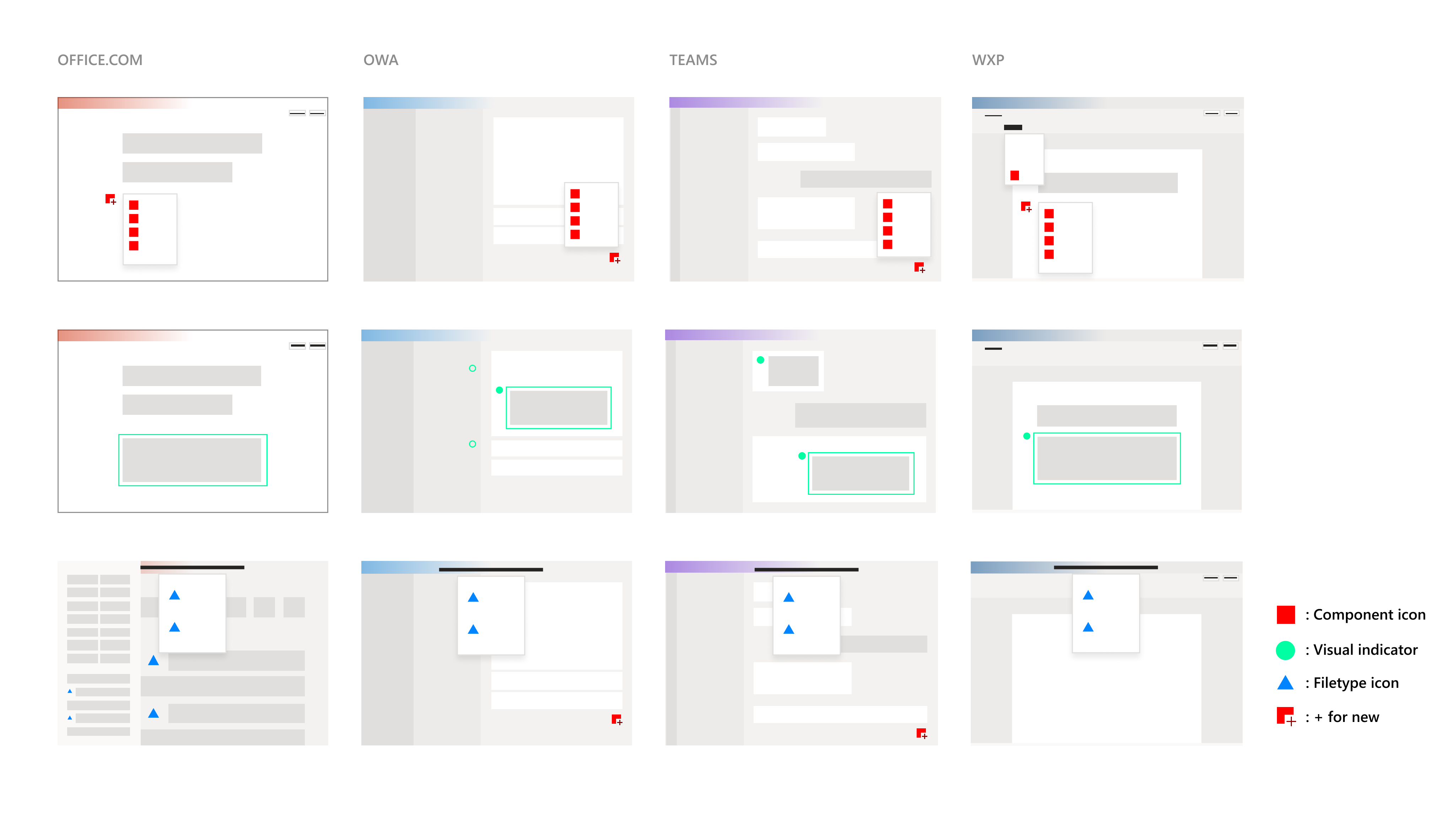
Integration with Office.com
Fluid components can be added and live in any canvas/input box/content review surfaces. And Fluid files can be found through search or as MRU recommendations in Office.com.
To manifest the specialty of Fluid components, we created a unique visual identity to help user identify Fluid components at the moment of inserting, reviewing, copy pasting, and re-finding.
.jpg)
Branding moments
Fluid components can be added and live in any canvas/input box/content review surfaces. And Fluid files can be found through search or as MRU recommendations in Office.com.
To manifest the specialty of Fluid components, we created a unique visual identity to help user identify Fluid components at the moment of inserting, reviewing, copy pasting, and re-finding.
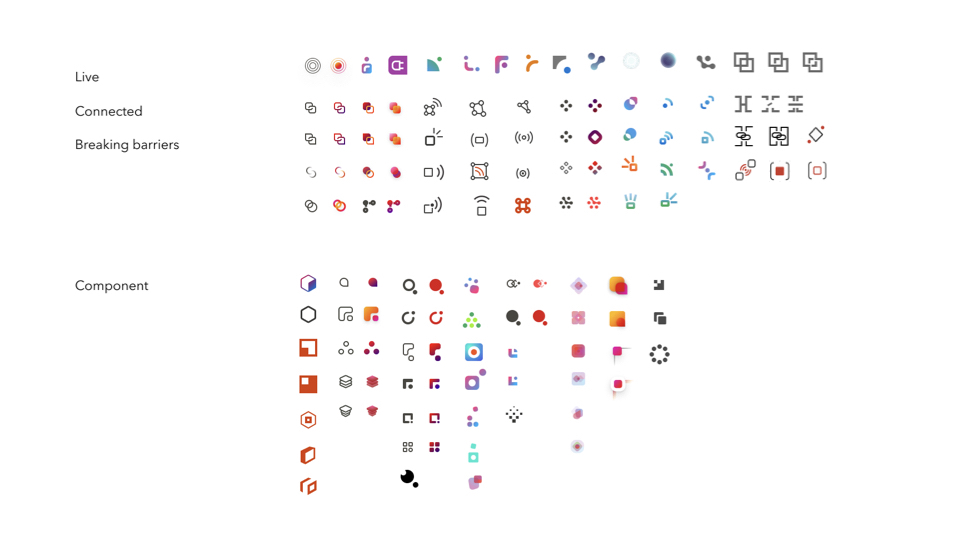
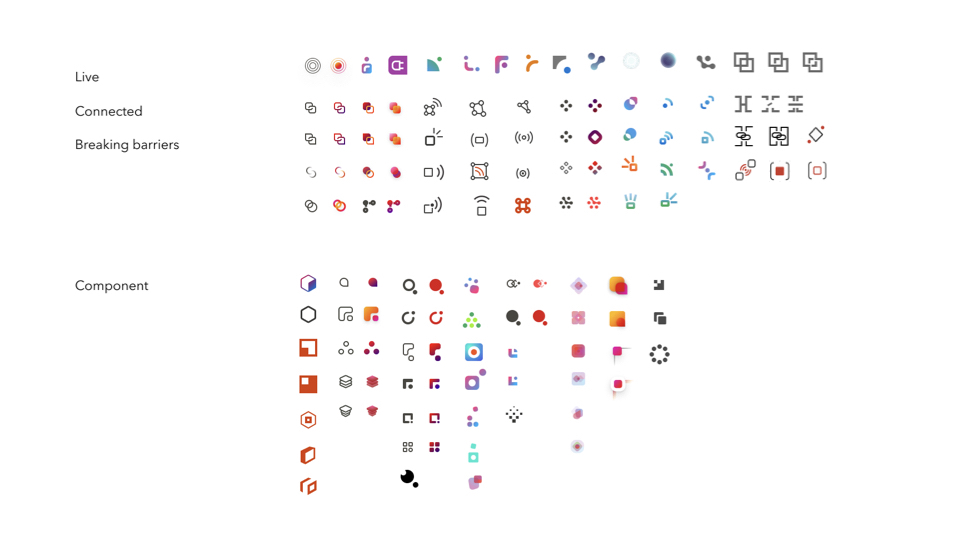
Usage collection for Fluid visual identity

Fluid visual identity explorations

Visual toolkit
For building up the product more efficiently and coherently. We developed a visual toolkit for designers and engineers to grab controls, type ramp, and color values. The toolkit is coherent with the Office Fluent design language. Meanwhile, we were also using Fluid as a test field for more possibilities.
Milestones and impacts
Parters
Office OutLook Office Teams
Office Canvas Office.com
My role
1. Driving Art direction and brand promotion
2. UX design for Canvas structure and components behavior
3. Participate and provide materials for research
4. Work close with partner teams for coherent UXUI
5. Build up visual toolkit












.jpg)